LiveSwif 類似flash的軟體,支援flash 5 action script,可以用它來製作swf動畫,原本是屬於共享軟體,後來作者將它釋出供人免費下載,但也自從那以後,軟體就沒在更新了,也沒有什麼說明文件,所以想要完全熟悉它需要靠自己摸索,雖然在功能及操作的便利性比不上flash,但如果你沒有正版的flash,那你可以輕易的取得它並用它來製作flash動畫

接下來示範如何使用『Insert』->『Path motion』(導引線動畫)、『Transform motion』(變形動畫)
首先,『Edit』->『Movie properties』開啟對話框,可以設定動畫的寬度(Width)、高度(Height)、影格速率 (Frame rate)
『Insert』->『Image』插入一張圖來做動畫元件,接著『Insert』->『Transform motion』,這時時間軸上會出現一條藍線,你可以拉動這條藍線來延長或縮短影格數

你可以在起始關鍵影格
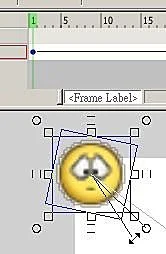
跟結束關鍵影格
調整元件的位置、大小、角度,之後你可以『File』->『Preview』來預視結果
『Insert』->『Layer』插入一個新圖層來做導引線動畫,在新圖層一樣『Insert』->『Image』插入一張圖來做元件,接著用Freehand tool或是Curve tool、Rectangle tool還是Spline tool畫一條路徑導引線,在按『Insert』->『Path motion』之前,你要先選取導引線路徑跟要延這條路徑做動畫的元件(用Select tool先選取導引線路徑,再按住Shift鍵選擇動畫元件),之後『Insert』->『Path motion』便會自動幫你處理
另外要注意的一點,使用Spline tool畫完路徑之後,需要用『Tools』->『Convert to shape』將它轉換為shape,Path motion才沒問題
最後『File』->『Export SWF movie』將檔案匯出成 flash swf 的格式
範例結果 http://elastic.xlphp.net/tutorial/tst.swf
原始檔 http://elastic.xlphp.net/tutorial/tst.lmv
1 則留言:
要如何下載ㄋ
[版主回覆03/28/2008 20:28:45]官網搬至 http://www.liveswif.tevlar.net/
張貼留言