
用Gimp製作這種邊框雖然步驟多一些,不像光影魔術手有現有的邊框可以套用
不過主要是可以用來多瞭解Gimp一些基本工具的應用
1. 開啟圖檔之後,『圖層』->『新增圖層』新增一個透明圖層
用矩形選取工具拉出範圍
『編輯』->『填上背景顏色』填上白色
『選擇』->『None』取消選取
『圖層』->『Autocrop Layer 』來裁剪圖層

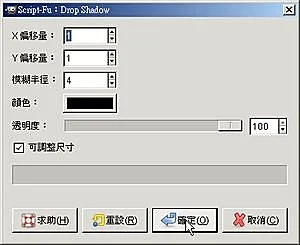
2. 『濾鏡』->『Light and Shadow』->『Drop Shadow...』加陰影

3. 將白色矩形圖層跟Drop Shadow做出來的圖層合併
不過在合併之前,先將白色矩形選取(『圖層』->『透明度』->『透明區域轉為選擇區域』)
之後『選擇』->『縮小』

4. 『編輯』->『清除』
『選擇』->『None』取消選取

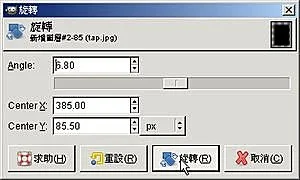
5. 『圖層』->『變換』->『任意角度』或『工具』->或『工具』->『變換工具』->『旋轉』來旋轉圖層

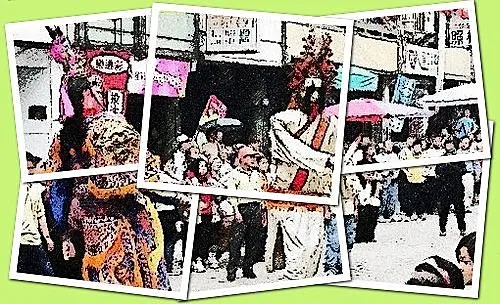
這樣就做出了第一個邊框

之後重複以上步驟,做出第二個,做出之後,再用橡皮擦工具,擦掉應該被蓋掉的部份

擦掉之後,就有點感覺了

接著同樣步驟,做出其餘的部份,當然堆疊覆蓋的順序可以自行做改變

在你照片圖層下,新增一個你要的底色圖層

接著再用橡皮擦工具,在你的照片圖層上擦掉邊緣多餘的部份即可

3 則留言:
邊框的圖做好之後想加上轉數學算式twist2所做的圖,但是twist2的效果出不來,請問它的步驟和twist4有不同之處嗎?
[版主回覆03/10/2008 19:36:11]如果算式正確,而效果出不來
一般就是調整User Values裡的一些參數
如果再出不來,再調整 Settings 裡的 Parameter
以 twist2 而言
User Values裡Spread 調大於100
Settings 裡的 Parameter 調大於 0.10
就比較可以看得出大致效果
底色圖層怎樣才能變透明?
[版主回覆03/10/2008 22:07:37]要有透明色版,圖層才可以有透明
所以如下圖來新增透明色版
謝謝。漏了你的一句話,做了一堆苦工。現在把東西都貼上來
[版主回覆03/11/2008 21:43:17]不客氣
自己做邊框還是比較自由點,可以變些花樣
張貼留言