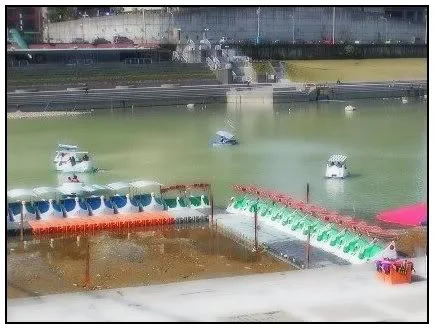
原圖

『 FX-Foundry 』->『 Color 』->『 Lasm's LAB Color Punch... 』增豔色彩

『 FX-Foundry 』->『 Color 』->『 Lasm's LAB Ultra Vivid... 』另一個增豔色彩
不過色調偏藍,把 Ultra-Vivid 關掉會好點

『 FX-Foundry 』->『 Photo 』->『 Effects 』->『 Soft Focus... 』柔焦

『 Script-Fu 』->『 Photo 』->『 Soft Focus ... 』另一個柔焦效果,可以比較一下

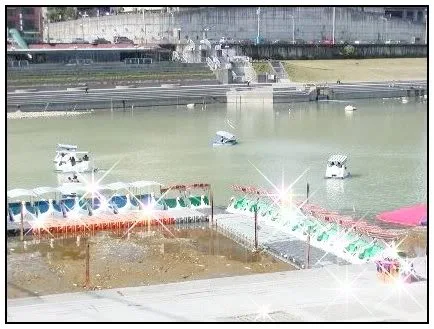
『 Script-Fu 』->『 Photo 』->『 Cross Filter ... 』加十字星芒

因為是亂數決定星芒的位置,所以用原圖再做一次,存成gif就成了動畫

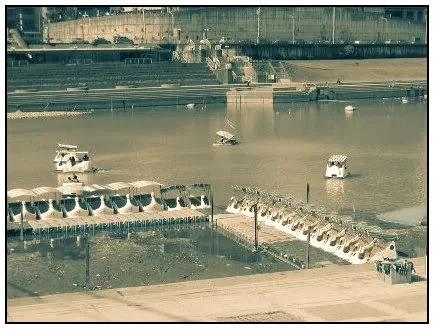
『 Script-Fu 』->『 Color 』->『 Split Tone with ED ... 』使用兩個自訂的顏色
一個取代圖形的高亮度區域,另一個則是取代陰影部份

另外『 Script-Fu 』->『 Layer Effects 』跟 『 Photo Effects 』(FX-Foundry裡有一些跟它重複)之前介紹過
『 Layer Effects 』可以加強圖層的效果,如描邊、陰影、內發光、外發光、內陰影....等等

『 Photo Effects 』 則是可以提供圖片來製作一些效果
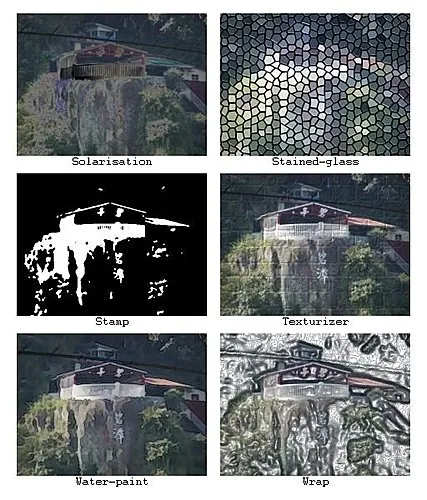
原圖

效果





1 則留言:
請問最新版本要做迷彩圖要怎麼做?因為第一次接觸這個所以不太懂~謝謝喔!
張貼留言