plugin的原始檔案 colorize-gimp
plugin使用的演算法來源 Colorization Using Optimization
裡面有一些靜態影像及動態影片的上色範例可以參考
不要跟原本內建的『顏色』->『Colorify...』或『顏色』->『映射』->『Sample Colorize...』搞混
要為黑白照片上色,它簡單方便許多
看上面連結的範例,我也曾打過問號
不過使用過後,那些問號都消失了
開啟你的黑白照片,『圖片』->『模式』->『RGB』先將圖片轉成全彩的格式

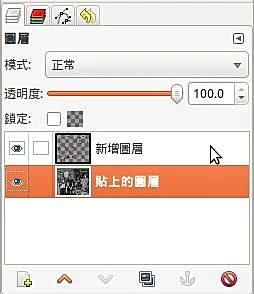
『圖層』->『新增圖層』新增一個透明圖層
之後再用鉛筆或筆刷工具選擇適當的顏色,在透明圖層上標出顏色,如圖

選擇黑白照片的那個圖層,讓它成為作用圖層

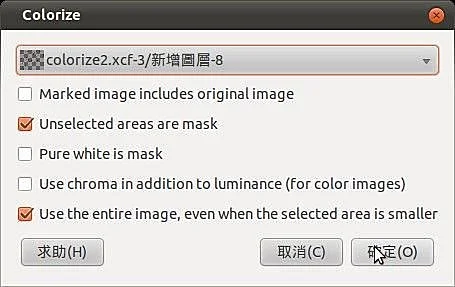
『顏色』->『Colorization...』按『確定』

結果

就我上面那張圖裡,只畫那樣的幾筆顏色,就能有這樣的結果,已經算是不錯了
當然它上色範圍跟你筆刷塗的範圍有關
如果不滿意,undo之後,在在那個透明圖層多畫幾筆,再做一次就好了
這是其他測試結果


沒有留言:
張貼留言