
製作這個需要使用GAP(GIMP Animation Package,相關下載參考自由影像處理軟體GIMP 相關下載)
用的是它裡面提供的一個plug-ins
另外還需 Animation Settings by saulgoode 這個script
可以用它來調整動畫的模式跟時間
1. 開啟圖檔,『圖層』->『透明度』->『新增透明色版』
(影像大小最好小一點,因為gif檔並沒有什麼壓縮率,如太大,做出來的檔案也將會很大)
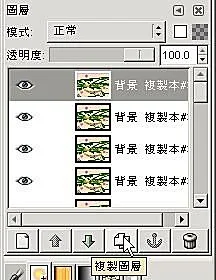
接下來看你動畫要做幾個影格,就複製幾個圖層,如下圖所示

2.開另一新檔,影像大小跟所用的背景圖一樣
用 Sparks 筆刷塗滿整個圖層

3.回到我們原本的背景圖上,點選最底下的圖層使它成為作用圖層
『濾鏡』->『Filter all Layers.... 』開啟對話框,選擇 plug-in-displace
如圖示,按『Apply Varying』按鍵

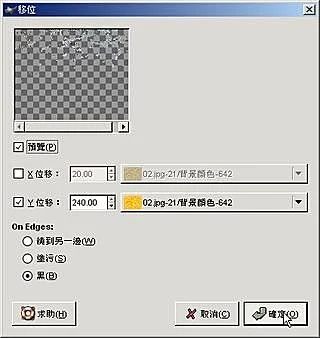
4.按鍵之後,會啟動plug-in-displace移位這個濾鏡對話框
由於我們只需對y軸做位移,所以將x位移取消
確認位移所使用的圖層是那個用sparks筆刷做出來的圖
將y位移的數值調到最大
On Edges選『黑』後,按確定

5. 按『Continue』繼續下一步

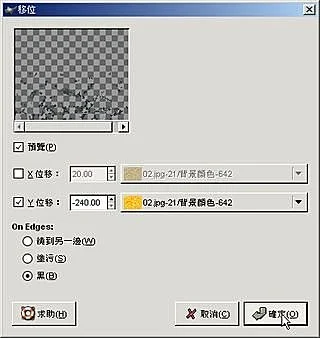
6.同第4步驟一樣,只是這次將y位移調至最小

7.按『Continue』之後,這個plug-in將為我們處理完每個圖層

8.最後,『濾鏡』->『動畫』->『Settings ...』用我們安裝的那個script
將 Mode 調整為 replace之後,就完工可以存檔了

原文參考 http://fence-post.deviantart.com/art/Melt-Me-GIMP-Animation-44964903
沒有留言:
張貼留言