不過使用script無法即時預覽數值調整時的差別
以下是使用Gimp內建基本功能(『圖層』->『色彩』->『曲線』)的作法
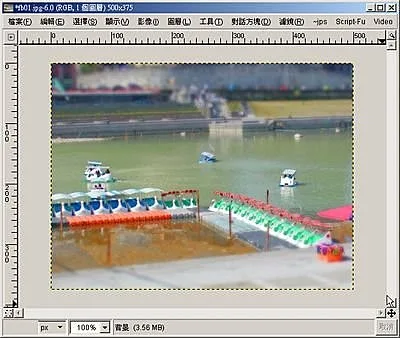
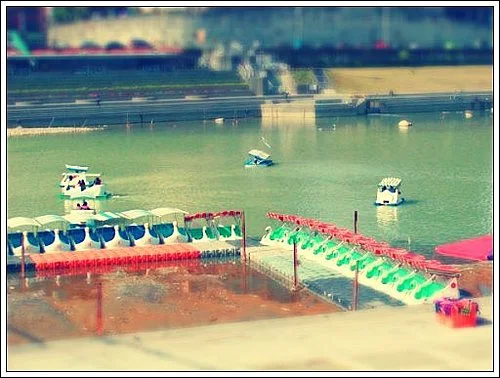
1. 開啟圖檔

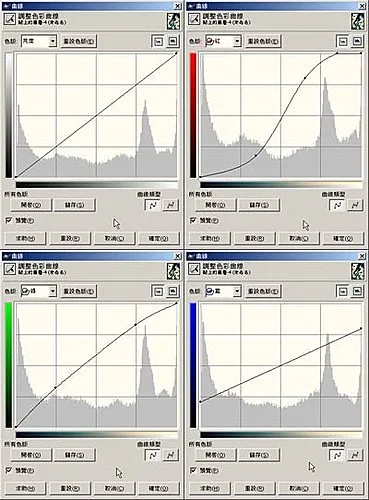
2. 『圖層』->『色彩』->『曲線』,調整各色版(亮度、紅、綠、藍)的曲線大致如下

調整方式
在空白處點選即可加入控點,按住控點拖曳來移動控點調整曲線
要刪除控點,將此控點往左或右拖曳至視窗外即可
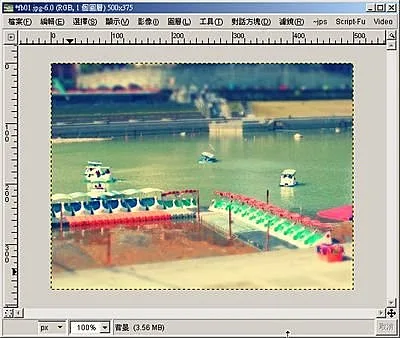
調整完,預覽滿意之後,按『確定』即可得到如下的效果

接下來為影像加個簡單的外框
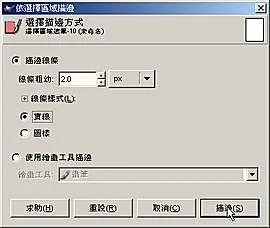
3. 首先先描個黑邊,確認前景顏色為黑色
『選擇』->『全部』,選擇全部的影像
『編輯』->『依選擇區域描邊』,調整好你要的線條粗細

接下來,希望加上6個像素的白框,確認背影顏色為白色
『影像』->『畫布尺寸』,由於原圖尺寸是500x375,所以將畫布擴大為512x387

擴大完畫布尺寸後,『圖層』->『令圖層符合影像尺寸』,程式即會以背景顏色填充擴大的部份
之後再依第3步驟為影像描黑邊即可

關於曲線調整,上述只是個參考值,你可依自己喜歡的色調來做調整
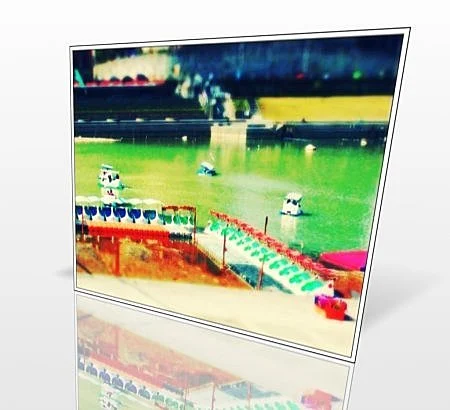
下圖是對亮度色版做了些調整,並用另一個script(Screenshot with style)多加了點效果

*** 2007/09/21 ***
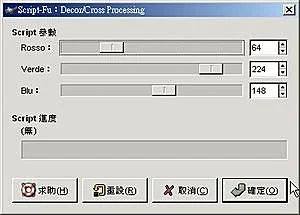
這是Cross Processing這個script的操作介面(如果你有下載以及正確安裝這個script,那你可以在『Script-Fu』->『裝飾』->『Cross Processing ...』啟動這個功能)

這是使用它內定值做出來的效果

沒有留言:
張貼留言