
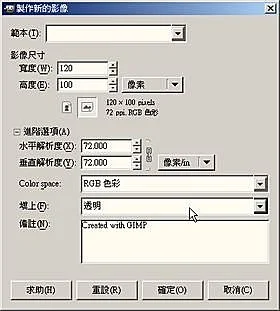
新增一透明圖檔,寬高自訂,範例是用200x200(下圖是舊的)
將此空白圖存檔,格式xcf,如0001.xcf,用來當底圖

新增一圖檔,400x200,寬度是前面的一倍,高度一樣
用漸層工具將圖上漸層(我用的這個漸層,顏色太多,所以最後做出來的gif感覺不是很好)

這是另一個元件,有去背的

準備好元件之後,開始進入 Gimp 補間動畫 所說得一些動作
在0001.xcf的視窗,『Video』->『Duplicate Frames ...』複製出你要的影格數
『Video』->『Move Path』開啟對話框,元件選那個漸層來做移動補間
第一點X:0 Y:0,第二點X:-200 Y:0
注意:在From Frame上面的Clip To Frame要打勾
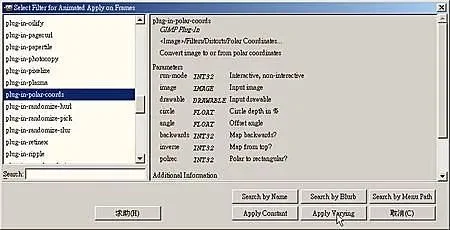
做完移動補間之後,『Video』->『Frames Modify ...』
Function 選 Apply filter on layer(s)後確定

選 plug-in-polar-coords(極座標),按『Apply Varying』

按完『Apply Varying』按鍵之後,會依序出現一些對話框,有確定的按確定,Continue的就按Continue(好像有點混)
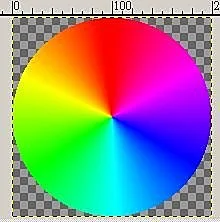
如果沒意外的話,就會得到如下的結果,將原本方形漸層轉成圓形
如果你用的Gimp是2.4,還是會出現錯誤訊息,不過並不影響動作

轉換完之後,『Video』->『Move Path』開啟對話框
將佛像元件加上,由於只是單純加上元件,所以只要調完座標之後即可
不過要注意的是,要記住所調元件的XY座標,待會裁剪影像時要用到
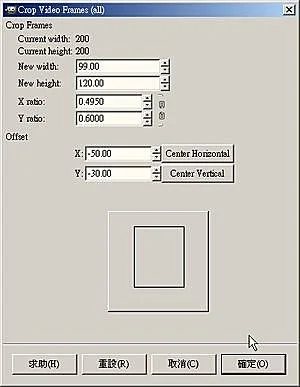
接著就『Video』->『Frames Crop ...』來裁剪影格圖像到我們想要的大小
New width、New height新的影像寬度高度就調成佛像元件的大小
Offset X、Y就調成剛所記住的元件座標

如果中間過程都沒問題(我就出了問題,這是我第二次打,剛整篇打完要預覽時,說要我重新登入,重新登入後,又說系統忙碌,然後整篇文章就沒了
『Video』->『Frames to Image』將那些影格檔案轉成單一多圖層影像,就完工了
這是漸層元件改用另一方式的效果,感覺就好多了

沒有留言:
張貼留言