
1. 新增一透明圖檔,大小自訂,再用文字工具寫上文字(我是用240x200,標楷體180px)
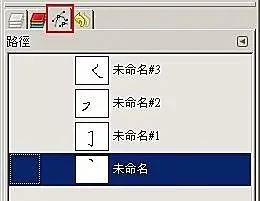
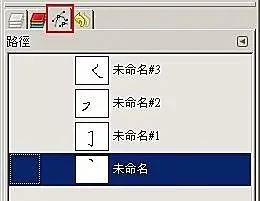
2.用鋼筆路徑工具製作筆順,永字筆劃是5畫,我是偷懶,把最後兩筆連在一起,所以只做了4條路徑
看起來是這個樣子(內定路徑除了正在做的之外,其餘都是看不到的,我是要抓圖,所以把顯示打開,你看到的應該還是只有原本的字體而已)
另外要結束一條路徑的製作,只要隨便改選其他工具,之後再選鋼筆路徑工具即可製作下一條路徑


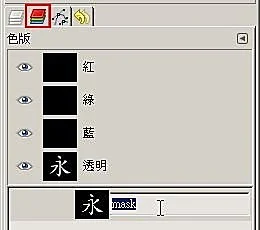
3.做完所需路徑,在文字圖層上按右鍵,如圖,選取文字

4. 『選擇』->『儲存至色版』,如圖,為它取個簡單的名稱

5.『選擇』->『none』取消選取,之後刪除文字圖層,將它存檔,檔案格式xcf,如0001.xcf
這時你應該只剩一個空白的透明圖層而已
6.再新增一透明圖檔,選用適當大小的筆刷點在上面,如圖,大小至少要能足夠覆蓋字體最粗的地方

完成準備工作,開始使用GAP的功能
7.在0001.xcf的視窗,『Video』->『Duplicate Frames ...』複製出你要的影格數
要注意的是影格數要夠多,這樣才能讓上圖那個元件在影格之間能連的上
我是用99,所以總共是100個影格,感覺似乎還是不夠
另外雖然那個拉桿最多只能到99,但你還是可以用旁邊上下鍵來調整影格數
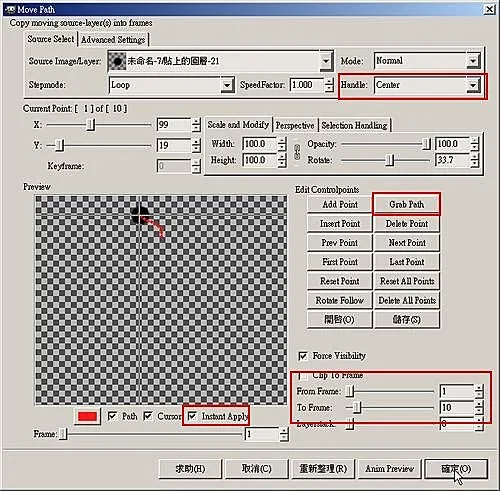
8.『Video』->『Move Path』開啟對話框,確定你選用的路徑是第一條


handle選center,影格數自己做適當分配
以我這例子,4條路徑,100個影格,第一條那個點是用10個影格,其餘都是30個
調好 from frame 跟 to frame之後,按住鍵盤的shift鍵,再按『grab path』將第一條路徑抓進來
AnimPreview確定無誤之後按確定,讓gap實做完第一條路徑
如此重複第8個步驟直到4條路徑都做完
『Video』->『Frames to Image』,可以得到如下圖

字怎麼這麼難看!?
別急,我們的儲存在色版的那個選區還沒用呢,這不是我們想要的
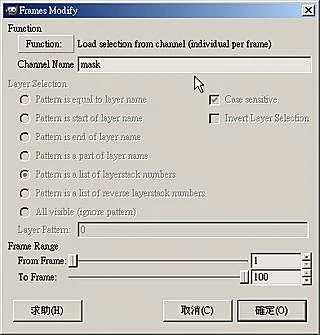
9.『Video』->『Frames Modify ...』操作如圖示

填上之前取的名字後按確定,將我們存在色版的mask載入成為選取區

10.『Video』->『Frames Modify ...』操作如圖示
為每個影格增加一個以選取區的遮罩

11.『Video』->『Frames Modify ...』操作如圖示
將每個影格的遮罩套用

12.『Video』->『Frames to Image』,就大致完成了
存檔之前,按一下『濾鏡』->『動畫』->『動畫優化』以減小製作出來的檔案大小
這是200個影格的,比較一下

另外由於筆刷並不全然符合字體各筆劃的粗細
因此如果有些地方有瑕疵,覺得很礙眼,那就只得手動將它清除
****** 2007/12/07 ***************
我瀏覽器是用firefox,剛用IE才發現到
那個200影格的,我時間間隔是設40ms,但在IE感覺像是80~100ms,看起來很慢
4 則留言:
好棒喔!雖然我沒你那個軟體,但我覺得很棒,如果那天我會用了,第一個用途一定拿來示愛!!^^
[版主回覆12/07/2007 19:07:46]Gimp 跟 GAP 都是免費軟體
兩個加起來不到25Mb
或許你可以下載來試試
請問我卡在第8步 AnimPreview 時只會第一點一直閃並不會移動~請問是哪步驟出錯了?
[版主回覆12/03/2008 23:06:44]剛試了2.4.7跟2.6.3這些新版本,按住鍵盤的shift鍵,再按『grab path』
AnimPreview,會出現錯誤訊息,只有第一個影格是正確的
而不要按住shift鍵就無此問題
所以你按完AnimPreview之後,有沒有出現錯誤訊息?
這個應該是gap跟新版的gimp有些不相容所致
是的!!有出現錯誤訊息,所以請問能相容的是第幾版ㄋ(我是用2.4.5可攜式版本)?謝謝
[版主回覆12/05/2008 23:06:11]gimp 2.2.17 + gap 2.2
請問這軟體可以把jpg檔裡的字體變成寫字動畫嗎??也是這樣按筆劃完成~然後變成gif檔
可以嗎?
[版主回覆11/07/2011 18:40:35]不行
筆劃順序是要由『人』來定義
而且既是jpg,它就只是個圖檔
人眼看來是文字,但對圖檔而言
它只是一堆像素裡的其中一些像素而已
沒有軟體可以分析圖檔裡文字
然後又能自動把文字照筆劃順序完成寫字動畫
張貼留言