什麼叫做補間動畫?
就是只要在兩個關鍵影格設定好元件的相關資料
程式就會根據這些資料算出這兩個關鍵影格間其他影格的變化
例如要做一段15個影格的動畫,元件由左(座標位置x=0,y=100)向右(座標位置x=300,y=100)移動
那我們只需調整好第一個影格元件的座標到x=0,y=100
最後一個影格元件座標到x=300,y=100
那麼程式就會自動算出其他13個影格元件位置的變化了
而用GAP可以做哪些補間動畫
移動、縮放大小、旋轉、透明度、透視跟導引線動畫
接下來就進入主題,示範一下作法
裡面包括了移動、縮放、旋轉跟導引線動畫

首先準備好底圖跟要在上面做效果動作的元件
底圖必須是單一圖層,至於元件單一或多圖層都可以
但兩者都必須是RGB全彩的格式(如果不是,『影像』->『模式』->『RGB』將它轉成全彩
如果元件是經過優化過的GIF,『濾鏡』->『動畫』->『Unoptimize』取消優化)
開啟底圖圖檔之後,將它另存成xcf的檔案格式(『檔案』->『Save As...』)如0001.xcf
最好是新建一個資料夾來儲存(如C:\XCFTemp)
因為待會會產生一些暫存的序列檔案,等動畫製作完成,就可以刪除這些檔案
如果是要做導引線動畫,在存檔之前,先用鋼筆(路徑工具)做出你要的路徑後再存檔 (

跟其它補間動畫軟體不同的地方是你必須先決定要製作的動畫總共是幾個影格
而且接下來的動作因為都是直接對檔案進行寫入的動作,所以是沒辦法Undo的
假設我們要做一個30影格的動畫
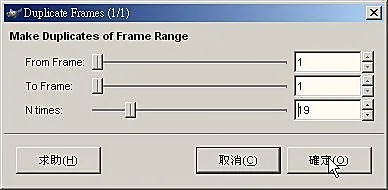
在0001.xcf的視窗,『Video』->『Duplicate Frames ...』

將N times值調成29,來創建出我們所需要的影格數
(這個動作其實就是將0001.xcf這個檔案複製29次,檔名依序改為0002.xcf~0030.xcf
連同原來的0001.xcf,所以總共是30個影格)
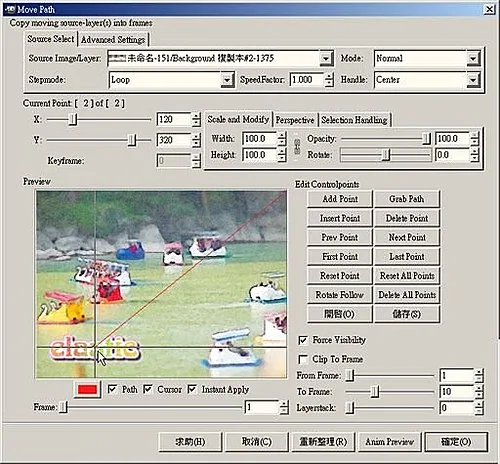
『Video』->『Move Path』開啟對話框


From Frame、To Frame 決定這次的Move Path效果動作是從哪個影格到哪個影格檔案
就類似決定頭尾兩個關鍵影格,不同於其他軟體的是GAP它的控制點可以只是一個或二個以上
GAP會將你設定的總控點數平均分配在兩個關鍵影格間
Layerstack 決定元件圖層的順序,0是指在最上層

『Instant Apply』勾選之後,可以即時顯示所作的調整
『Frame』在Preview視窗要顯示哪一個影格檔案

Current Point:[目前編輯的控制點] of [總共的控制點數]
X、Y 調整元件的座標位置,用來做移動補間

Width、Height 調整元件的寬高,可以用來做縮放補間
Opacity 透明度,Rotate 旋轉角度,Perspective 透視
Selection Handling 對於選區要做何處理

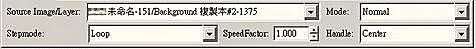
『Source Image/Layer』選擇來源影像來當元件.
『Mode』 圖層模式,跟圖層對話框裡的一樣,當你調完動作之後按『確定』
程式根據這些設定算出元件在每個影格的位置大小等資訊
然後把這個元件當作圖層加在對應的影格圖檔裡
如第1個影格就加在0001.xcf,第2個影格就加在0002.xcf檔案裡
如你所看到的,因為是對圖檔直接做寫入的動作,所以是無法Undo的
『Stepmode』 如果你使用的元件是多圖層動畫檔案,你希望元件在做動作時依然保持原有動畫方式
那麼可以選擇Loop,如只是想使用其中的一個圖層,就選None
也可以利用這個來合併GIF動畫檔案
『Handle』指元件是以它的哪個點來計算其位置,有左上、左下、右上、右下及中心點5種選擇

Add Point 增加控制點
Insert Point 插入、Delete Point 刪除、Prev Point前一控點、Next Point下一控點、
First Point第一、Last Point最後、Reset Point重置、Reset All Points重置所有控點、Delete All Points刪除所有控點
Grab Path 擷取路徑,如果圖檔裡有路徑的話
Rotate Follow 元件跟隨控點旋轉
首先看一下elastic水晶閃字這個元件它的動作
元件由右上角旋轉、放大、移動到左下角,停頓一段時間之後,移出畫面
有三個動作,因此需要做三次的『Move Path』
第一次
From Frame: 1
To Frame: 10
讓元件由右上角旋轉、放大、移動到左下角,所以需要2個控點
調整好第一點的位置、角度、寬高之後
按『Add Point』加入控點
接著同樣調整好第2點的位置、角度、寬高
上面那張『Move Path』對話框的圖就是第一次,第二個控點時所抓的圖
關於調整座標位置,那個XY拉桿能調整的範圍就只限定在底圖的大小
如果需要超出底圖,如負值,可以直接輸入數值或調整旁邊的上下按鍵或是直接在Preview拖曳元件位置
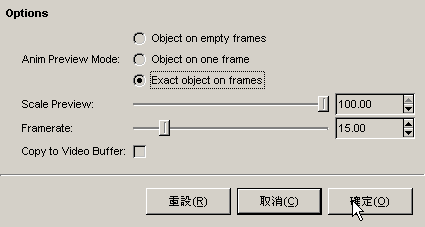
由於無法Undo,所以最好調完設定之後,按一下『Anim Preview』來製作暫時的影像來預覽結果
(如果底圖包含透明,但預覽的影像卻是白底或是其他顏色不透明,是ok的,我們只是用它來看我們所調的動作對不對)
預覽正確之後,再按『確定』。至於預覽的影像,預覽之後,即可關掉它,但不要存檔

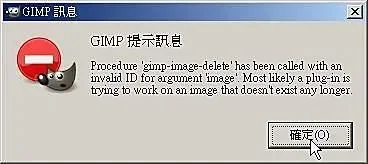
另外,如果你用的Gimp是2.4,那麼按完確定之後,會出現如下的一個錯誤訊息
按確定關掉它即可,GAP程式還是有做完我們所要的動作
GAP2.2.2有修正一些問題,不過目前只有釋出的原始碼,還沒有可以安裝使用的binary版本

第二次『Move Path』
From Frame: 11
To Frame: 25
讓元件停頓一段時間,只需一控點,調整好位置即可
第三次『Move Path』
From Frame: 26
To Frame: 30
讓元件移出畫面,還是需要2個控點
做完水晶閃字這個元件的動作後,接下來是導引線
再次開啟『Move Path』對話框
選擇好元件,設定好『Stepmode』、『Handle』
調整好From Frame、To Frame:
先按住鍵盤上的 Shift 鍵,再按『Grab Path』,放開Shift鍵之後,再按『Rotate Follow』就好了
有沒有按住Shift鍵的差別在於,以我上面做的那條路徑,只有四個控點
沒按住Shift鍵,抓進來的Path就只有那四個控點
如果按住Shift鍵,那麼程式會依據你設定的frame數根據你調整的貝茲曲線為每個frame創建出控點
最後,完成所要編輯的動作之後,『Video』->『Frames to Image』將那些影格檔案轉成單一多圖層影像即可存檔了
存檔之前,按一下『濾鏡』->『動畫』->『動畫優化』以減小製作出來的檔案大小,不過效果多大,取決於你所做的動畫內容
這是有加透視的

動畫圖檔做出來之後,如果確定不再加入其他元件效果,那麼就可以到剛新建的資料夾(如C:\XCFTemp)刪掉這些xcf檔案了
在『Move Path』按了確定之後才發覺做錯了怎麼辦?
前面說了,『Move Path』的動作是將所選的元件當圖層加入對應的影格圖檔之內
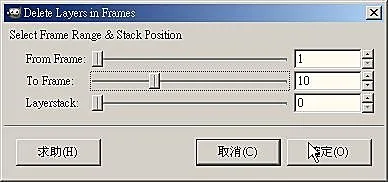
所以『Video』->『Frames Layer Delete ...』

將裡面的參數值調整為剛『Move Path』裡你所設定的值後
按『確定』將剛在『Move Path』所加入的圖層刪除
注意:這步再做錯,就沒救了,得整個重新再來
12 則留言:
開心
終於出現這篇
也感謝水晶閃字的SCRIPT
給小花五顆星
[版主回覆11/15/2007 19:35:58]謝謝
希望這篇對你能有所幫助
是的,我需要幫助。請問:
1. Layerstack 決定元件圖層的順序,0是指在最上層是指:假設元件是5個影格的GIF檔時,從元件的第1個影格開始嗎?如果從第3個影格開始就塡-3?元件是單一圖層時,數字多少則無關緊要?
2. 範例中水晶閃字旋轉做了角度變換,是每換角度一次就塡一次數值嗎?
3. 預覽對話框中,FRAMERATE一定要是15嗎?
[版主回覆11/17/2007 13:45:44]1.不是喔,上面說過,元件是被當做圖層加在那一序列影格xcf檔案中
而Layerstack是指這個元件圖層在xcf裡的圖層位置
例如有0001.xcf~0010.xcf共10個frames,裡面就只有一個背景顏色圖層
元件是5個影格的GIF檔,Stepmode是Loop,那麼按『確定』之後
gif元件的第一個影格加在0001.xcf,gif元件的第二個影格加在0002.xcf
依此類推,frame超過gif元件影格數時,又從gif第一個影格開始
如果Layerstack是0,那麼gif元件圖層在xcf檔中,是在背景顏色圖層之上
如果Layerstack是1,那麼gif元件圖層在xcf檔中,是在背景顏色圖層之下
2.不用,水晶閃字是用導引線,也就是先用鋼筆做了一條路徑
先按住鍵盤上的 Shift 鍵,再按『Grab Path』,放開Shift鍵之後,再按『Rotate Follow』就好了
按『Rotate Follow』就是讓元件跟隨著控點旋轉角度
3. 不一定,那個預覽只是讓我們看看我們調的動作對不對而已
scale、framerate都可以自訂,至於mode則是要『exact object on frames』
待會,要借用你的圖像示範gap的另一個作法,先跟你說一下
這張佛像請自: http://www.buddhist.idv.tw/B08.htm
不是我的專利
Layerstack是1以上的話,元件在底圖之下,那不是被遮住了?
[版主回覆11/19/2007 18:09:42]是這樣沒錯
你看另一張有透視的
水晶閃字原本是在底圖之下
底圖透視之後,變在底圖之上
全看你怎麼應用
可能是這幾個例子限制了你的思維
底圖不一定是要不透明的
它可以是透明
例如你可以為一個gif檔加邊框
這時,底圖邊框就須在元件之上
當然也可以用另一種做法
就是用空白的透明圖檔當底圖,其他都是用元件的方式往上加
1. 透視有四點,是左上(x1,y1),右上(x2,y2),左下(x3,y3),右下(x4,y4)?
2. 透視或透明度如果要有變換,都需要用路徑嗎?如何知道所用的透視或透明度是加在底圖或元件上?比方元件有透明度的轉換,底圖也有,那就要調整ADVANCED SETTINGS?
3. Selection Handling 對於選區要做何處理是指?
[版主回覆11/20/2007 19:57:10]1. 是的,要做透視,『Handle』選center,它的反應就會比較如你所想的
2. 不需要。
如何知道所用的透視或透明度是加在底圖或元件上?
在move path裡的所做的動作都是作用在你所選的元件上
而且一次也只能一個
所以你『Source Image/Layer』選哪個,它就作用在哪個
不會有兩個元件或元件與底圖同時的問題
3. 如果你圖裡有選擇區域,看要如何處理
是要忽略還是要有作用...等等
好了,這是加框
另外,同一個文字或圖案要上不同的顏色,補間動畫能幫上忙嗎?
[版主回覆11/20/2007 19:58:36]在move path裡沒有上色的相關指令
所以應該是沒辦法
這是旋轉,用了路徑。
範例中水晶閃字的第一次move path包括旋轉放大移動,移動是控點。
1路徑的終點和第二控點的X,Y值必須相同嗎?也就是說路徑畫到停頓的位置,移出這個動作沒有路徑。同時這個X,Y值也是第二次move path的控點?
2先把二個控點設好再GRAB PATH?
3也放大WIDTH跟HEIGHT?
[版主回覆11/21/2007 19:48:24]我範例中水晶閃字的部份需要做3次的move path
第一次 From Frame: 1 To Frame: 10
2個控點,元件同時移動、旋轉、放大
第二次 From Frame: 11 To Frame: 25
一控點,元件停頓一段時間,調整元件位置到第一次的第二控點位置
第三次 From Frame: 26 To Frame: 30
2個控點,元件移出畫面,第一點上次的位置,第二點在畫面外
而用路徑GRAB PATH的是那玻璃字,是等水晶閃字做完之後再做的
所以整個範例總共做了4次的move path
在兩控點之間,你可以隨意調整座標、rotate、opacity、width、 ...
可以只改變座標,也可以座標、rotate...都調整,就看你的需求
另外當你GRAB PATH之後,它會將你已經設定的控點全部清掉
因為路徑本身就以包含控點,所以如果要使用路徑,就不需要再設定控點了
呼~~終於做好了,謝謝
[版主回覆11/22/2007 19:19:23]做的不錯
只是檔案有點大
不過這也是gif先天的問題
檔案大小我不知道怎樣預估,要做完後放到資料夾才有數據。好像影格數越多檔案就越大,而不是間隔時間越長就越大吧?
存檔的時候一直被間隔時間不能調整和模式都是COMBINE所困,有個影格的透視位置因為座標值忘了而有問題,直接更改
本來前面影格旋轉的部分想用路徑,不過GIMP說底下的影格沒考慮進去而拒絕了。是不是路徑必須從頭貫徹到尾才行?不能某部分用,某部分不用?到停頓階段的時候必須把元件放在特定位置,同時又要接上前面旋轉停止的地方。如果用路徑的話,不知道怎樣看起點和終點的座標值,所以只好放棄了。
而且二個元件都有旋轉,能畫二條路徑嗎?我沒做實驗,不過猜想是不行的,不然GRAB PATH時要選哪條?
做完之後還發現一個問題:底圖太小了,蓮花旋轉時邊會看不見。我試著加邊框,可是全部又變成COMBINE~~
最後還是要唸唸GIF, 雜點是很糟的事 合併GIF檔的範例沒有雜點,好厲害呀!
[版主回覆11/22/2007 23:36:17]影格數越多檔案就越大,還要看影格之間的變化
間隔時間只是個數值,是沒差啦
是不是路徑必須從頭貫徹到尾才行?
我剛有試過,應該是不會才對
怎樣看起點和終點的座標值
當grab path之後,它會清掉目前的控點,程式會去抓路徑裡的點來當控點
所以按Prev Point前一控點、Next Point下一控點就可以看到每點的座標、rotate等資訊了
能畫二條路徑嗎?
可以
它會去抓目前作用的路徑(跟圖層差不多,在路徑對話框點選反白,就是讓它成為作用路徑)
合併GIF檔那個,我閃字是現做的,顏色有特別注意,所以合起來是還好
影格之間的變化會影響檔案大小?不明白。動作再怎樣複雜,影格數沒有增加呀!圖片尺寸大檔案也會大,對嗎?
路徑不必從頭用到尾啊?那麼是我誤會GIMP了,不好意思
舉例來說:一個檔案有10個FRAME,1~7個FRAME需要用路徑,MOVE PATH如下:
從預覽裡可以看到路徑上有許多點,這就是用來當控點的吧?按Prev Point前一控點、Next Point下一控點是看到每點的座標、rotate等資訊了,但是畫的時候不知道,而又必須先畫好再存成xcf,這樣要把點放在所需的位置上就不知道怎麼辦
move path塡好了按確定,出現如下訊息,所以我就以為路徑要從頭用到尾才行
路徑對話框在哪裡?是下面這個?
怎樣選顏色以減少雜點呢?
[版主回覆11/23/2007 15:23:54]這些範例,影格與影格間幾乎都在動,沒有什麼靜態的部份,所以幾乎都優化不了
而像我另一蓮花那張,會動的只有水波部份,因此優化後,你可以看到檔案只紀錄了一張底圖跟水波會動的部份,再用combine結合前一個影格的內容,所以檔案會小一些
剛試過,之前寫錯了,路徑可以需要時再做,不用存檔
路徑對畫框在圖層對話框旁邊,如果沒有,可以『對話方塊』->『路徑』開啟它
就是盡量挑你主要底圖裡的顏色
像我合併gif裡的蓮花圖,裡面看不到藍色系的顏色
如果我挑的閃字是用藍色系的
那麼合併之後,程式因為要考慮藍色系的顏色
因此可能會導致原蓮花圖其他顏色的損失
原來優化是減除靜態部分,所以濾鏡->動畫->動畫優化[取畫面差異]意思就是紀錄動態的部分?難怪開檔案後看圖層,底圖是完整的,而其他FRAME則有代表透明的小方塊
路徑可以需要時再做,是直接畫在0001.XCF上或是畫在空白圖層上當元件呢?二條路徑可以畫在同一圖層上嗎?這條畫完要怎樣結束再畫另一條?線一直連過來,斷不掉。路徑上點的座標在畫的時候能知道嗎?如何讓終點落在所需的座標上呢?
用照片作GIF,挑選照片的原則是?
[版主回覆11/23/2007 22:14:07][取畫面差異]是紀錄兩影格畫面之間差異的部份,但之前說了,如果畫面差異很大,一樣還是沒多少作用
路徑歸路徑,它並不是依附在圖層裡,所以並沒有說哪條路徑歸哪個圖層
你一條路徑畫完之後,換個工具,就可以結束這條路徑
路徑上點的座標在畫的時候能知道嗎
可以阿,在作圖的視窗上移動游標,該視窗左下角,快速遮罩下,就都有顯示目前游標的座標位置
GIF是256色圖檔,所以照片當然就不要有太多色調漸層
這張照片只有藍白二色,所以附加的東西也都採用同色系,沒有雜點了
再請教一下:
1. 一個底圖要加上三個元件,這些元件行進的速度不同,該怎樣做呢?
2. 路徑上的點與點之間,元件想有縮放透明度等變化,是把點找到,塡上資料嗎?
[版主回覆11/26/2007 18:55:51]
最上面是一般的做法,也就是左右兩個控點,是最慢的
下面是最快的,5個控點,一點在左,其餘都在右(同位置),多了無用的3控點
中間跟最快那個一樣5個點,只是中間補了點,右邊無用的點剩兩點
利用這樣增加無用的控點來分攤時間,就可以做出差別
是的,路徑抓進去之後,利用next,prev到你要的點再做調整
非常感謝你的幫助
PS
很抱歉,有三張圖破了,按照由上到下的順序重貼如下
[版主回覆11/26/2007 20:30:33]from frame:1
to frame:7
只有7個frame但卻有10個控點
控點多過frame數,因此產生錯誤
基本上,使用的影格數要大於控點數
張貼留言