
2. 用文字工具輸入文字

3.如下圖,按『Text along Path』

4. 跟其他軟體不大一樣的是Gimp並不是將文字沿著路徑重新排列
而是產生沿該路徑排列的文字路徑

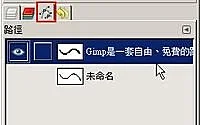
如下圖,如有需要,你可以用路徑工具對它做編修

由於路徑如不做其他處理(如描邊等),基本上是沒有用的
即使是有讓它顯示出來,因此我們需再做處理
5. 將文字層刪除或不顯示,再新增一透明圖層,如下圖
因為我們希望做出來的文字是在另一層,而不是直接做在背景層上
這樣好再做後續處理,當然以我的完成圖來說,這步驟意義不大

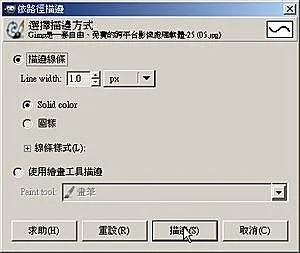
6. 先選擇好前景顏色作為文字的描邊顏色
『編輯』->『依路徑描邊』,Line width 依自己需要做調整

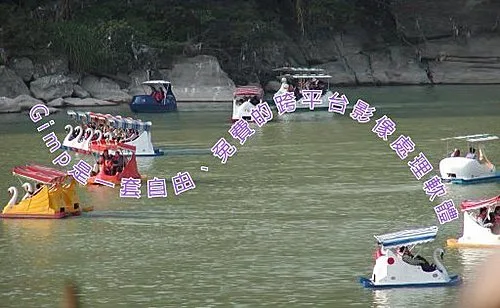
文字描邊完後,接著為文字上色,一樣,選擇好前景色作為文字的顏色
『選擇』->『由路徑轉換』,將路徑轉為選取區之後
『編輯』->『填上前景顏色』將選區填上我們所選的顏色
『選擇』->『None』取消選區
再如下圖,在路徑對話框將該路徑不顯示

這樣就可以得到我們所要的文字沿路徑排列的結果了

沒有留言:
張貼留言